Calderan
During 3 weeks, 100 students from the Digital Media and Motion Graphics programmes at Hyper Island in Stockholm had the task of exploring technology and creating 15 extraordinary showpieces to present at the Distortional Evolution exhibition held at Tvålpalatsen in Stockholm on October 16th 2013.
Calderan was our installation created to challenge perceptions of what is possible and at the same time exploring and moving the boundaries of the technology used. We wanted the visitors to interact with the technology and get inspired.
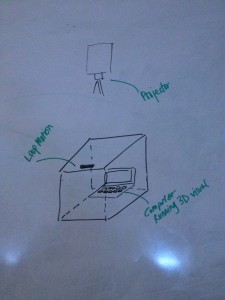
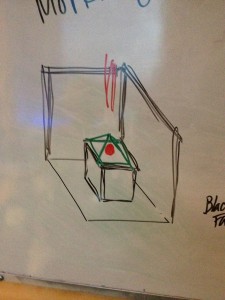
To create the installation we used a Leap Motion controller, plexi glass, a few 3D models, a 55″ flat screen TV, a web browser and WebGL. By combining an illusion technique called Pepper’s Ghost, usually used in theatre and magic tricks, with the newly developed Leap Motion controller, we were able to create a 3D hologram that could be manipulated in real time using hand movements only.
A plexi glass pyramid with 4 sides was built on a display stand, and a large flat screen TV was mounted horizontally a few centimeters above the top of the pyramid. 3D models were created and rendered into WebGL, to be displayed in a web browser on the TV screen.
Working in WebGL, I programmed different ’cameras’ to look at the object from different angles. I used these views of the object, and displayed them in 4 separate windows on the screen. By placing them strategically on the screen, and positioning the TV above the pyramid we were able to get a reflection of each side of the 3D object onto the pyramid. This created a hologram or illusion of the object being positioned in the middle of the pyramid in 3D. By walking around the pyramid, the object could be viewed from the front, back, left and right side.
To allow the visitors to control and manipulate the object, we placed the Leap Motion controller in front of the pyramid. As it senses movements in a three-dimensional space, we could program certain movements made to control our 3D objects. Moving the hand towards or away from the object would zoom in and out, turning the hand or moving it to the side would turn the object accordingly, and by tapping lightly in the air the next object of 5 possible 3D objects would appear.
Why Calderan? The word Caldera refers to a large crater left after a volcanic explosion or the collapse of a volcanic cone, and goes well with the theme we wanted to set. We imagined a desolate future environment, with only one person left behind there, and created an environment around our installation to reflect this.
Some behind the scenes videos.
This is the first time i got the Leap Motion to work with my WebGL website.
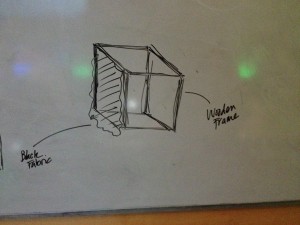
Here is our first test with Peppers Ghost. We constructed a small plexi pyramid and tried it out using my phone.